什麼是SEO?
SEO (Search Engine Optimization, 搜尋引擎優化) 是搜尋引擎網站 (例如: Google, Yahoo等等) 搜尋網站的搜尋演算法. 它讓網站能在這些搜尋引擎網站有較佳的排名, 增加網站/網頁被 "看見" 的機率.
我們可以把整個網路世界想像成一個巨大的國際圖書館, 收納來自全世界各種語言、各類主題的圖書. 想要在這茫茫書海中找到自己想要的資料, 圖書館管理員就得有套搜尋演算法, 快速過濾訪客們所要找尋的資料, 並將最符合條件的書籍依序排列. 而Google, Yahoo 這類的搜索引擎網站就像是圖書館管理員.
Google 搜索引擎
我們先從以下這段影片來了解 Google Search 是採用哪些邏輯判斷幫助訪客們找出最貼近它們想要找尋的資料的網站.
從這段影片中, 我們不難想像 Google 要在極短的時間內, 從全球60 億個網站中找出與搜索關鍵字最有關連性的網站..真的不是件容易的事. 而各家網站要在這麼短時間內讓搜索引擎 "看見" 就成了站主們經營網站的主要課題, 關鍵字的設定尤其重要.
|
|
|
網站描述 + 關鍵字設定
|
[步驟]
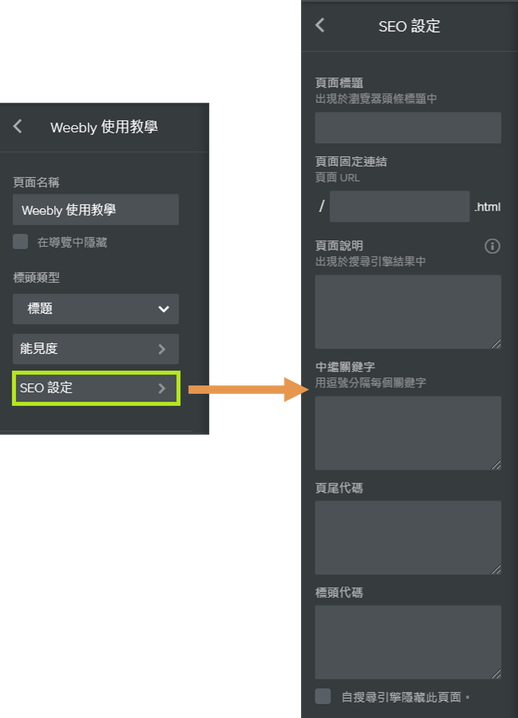
Weebly 編輯器 > 設定 > SEO 設定
網站說明:
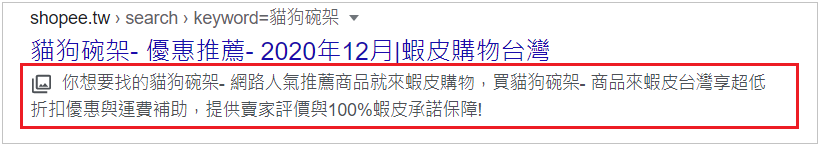
建議以 2~3 句文字簡單介紹網站的主要內容或是提供的服務. 這裡的文字會出現在 Google 搜尋結果中, 每個網站的簡述列...例如:
建議以 2~3 句文字簡單介紹網站的主要內容或是提供的服務. 這裡的文字會出現在 Google 搜尋結果中, 每個網站的簡述列...例如:
中繼關鍵字:
建議輸入 10~30 個與網站內容相關的語詞.
建議輸入 10~30 個與網站內容相關的語詞.
|
|
網頁描述 + 關鍵字設定
|
建議也依據每個頁面的內容設定頁面說明及關鍵字. Weebly 的所有頁面種類都提供SEO 設定.
相信每個網頁都有特定的內容, 如果能在每個頁面都設定關鍵字及頁面描述, 可以讓搜索引擎更容易看見你的網站.
[步驟]
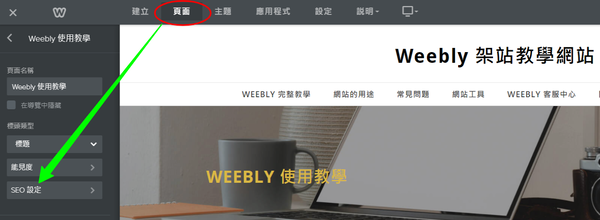
Weebly 編輯器 > 頁面 > 選擇你要設定的頁面 > SEO 設定
相信每個網頁都有特定的內容, 如果能在每個頁面都設定關鍵字及頁面描述, 可以讓搜索引擎更容易看見你的網站.
[步驟]
Weebly 編輯器 > 頁面 > 選擇你要設定的頁面 > SEO 設定
|
|
圖像/ 圖片 SEO 優化
|
.當我們在撰寫網站/網頁時, 總會使用一些圖片補充/加強文章的內容. 因為圖片往往最能在第一時間抓住訪客的注意力, 幫助訪客在最短的時間了解文章的大意. 基於圖片廣泛地使用於網站/網頁中, 我們稍微整理了幾個圖片 SEO 優化的方法以及 Weebly 在這個部分所提供的相關功能.
這些方法和功能可以幫助搜索引擎理解圖像/圖片的涵義.
這些方法和功能可以幫助搜索引擎理解圖像/圖片的涵義.
[圖像替代標籤]
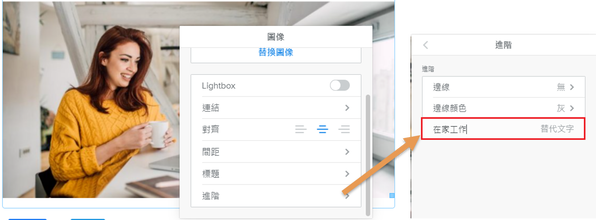
將圖片元件拉至頁面後, 點擊圖片元件, 在進階項目中, 就能設定圖片的替代文字了.
將圖片元件拉至頁面後, 點擊圖片元件, 在進階項目中, 就能設定圖片的替代文字了.
相較於文字, 搜索引擎比較難判別圖片是否就是合適的資料. 所以, 為了讓搜索引擎也能透過圖片找到你的網站, 建議圖片檔名盡量與圖片內容有關. 除此之外, Weebly 也提供圖片替代文字功能, 讓用戶可以用簡短的文字描述這張圖片 (建議在 125字元以內).
[圖像標題]
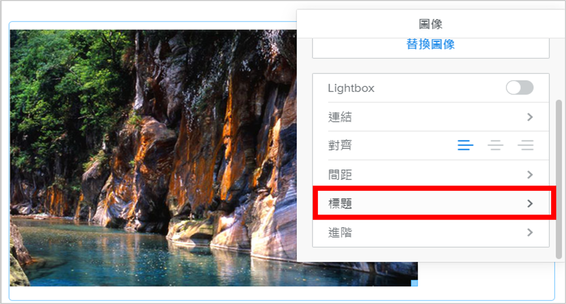
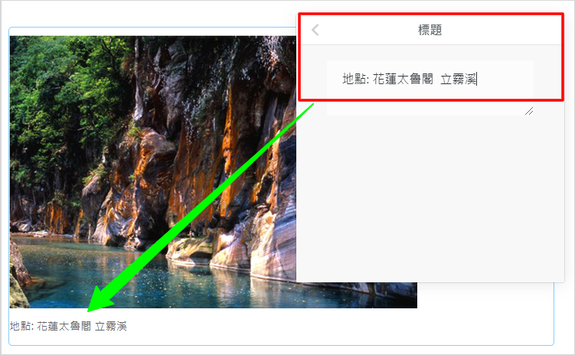
Weebly 也提供圖片/圖像標題功能, 針對該圖片做簡短的文字說明. 因為除了圖像替代標籤, 搜索引擎也會查看圖片附近的文字, 以了解圖片的上下文內容.
只要拖拉圖像元件至網頁, 點擊 "標題", 設定圖像標題. 就能馬上在圖片的下方馬上看到這個備註標題.
Weebly 也提供圖片/圖像標題功能, 針對該圖片做簡短的文字說明. 因為除了圖像替代標籤, 搜索引擎也會查看圖片附近的文字, 以了解圖片的上下文內容.
只要拖拉圖像元件至網頁, 點擊 "標題", 設定圖像標題. 就能馬上在圖片的下方馬上看到這個備註標題.
[圖像網址及檔案名稱]
將關鍵字來命名圖像檔案名稱是另一種圖像 SEO 優化的方式, 這可以加強你的目標關鍵字.
不過, 建議檔案名稱不要用中文字, 而是以英文字母、數字或一些可使用的特殊符號命名, 避免網頁讀取錯誤.
將關鍵字來命名圖像檔案名稱是另一種圖像 SEO 優化的方式, 這可以加強你的目標關鍵字.
不過, 建議檔案名稱不要用中文字, 而是以英文字母、數字或一些可使用的特殊符號命名, 避免網頁讀取錯誤.
[圖像檔案大小]
圖像檔案的大小會影響網頁的讀取速度. 快速的網頁讀取速度可以帶給訪客較好的瀏覽體驗. 因此, 搜索引擎不會想向用戶顯示加載速度緩慢的網站/網頁. 避免訪客點了網站之後, 卻一直在頁面等待. 所以, 如果你的圖像檔案解析度較高, 建議先轉成可以適用於頁面內容/設計的大小.
至於網頁背景及網頁標題的部分, 站主們在上傳圖片檔案之後, Weebly 則會自設定/調整為最佳大小及讀取/加載結構.
|
|
永久/固定連結 (Permalink) - 自訂連結名稱
|
久連結 (Permalink) 就是一個網頁或一篇部落格文章的固定連結. 它是網站的重要組成部分, 因為搜索引擎和訪客都會透過網址來索引或造訪你的網站. Weebly 在每個頁面以及部落格都提供了永久連結的設定.
舉例來說, 當你完成並發佈一個網頁/部落格文章之後, Weebly 會給予該網頁/文章一個網址 (網域名稱+ 內部機制產生的號碼. 透過設定頁面固定連結的步驟 (如下), 就能把原本 Weebly 自動產生的網址, 改成讓搜索引擎及訪客容易辨別/記住的網址.
[步驟]
頁面 > 選擇頁面 > SEO設定 > /輸入永久連結名稱
舉例來說, 當你完成並發佈一個網頁/部落格文章之後, Weebly 會給予該網頁/文章一個網址 (網域名稱+ 內部機制產生的號碼. 透過設定頁面固定連結的步驟 (如下), 就能把原本 Weebly 自動產生的網址, 改成讓搜索引擎及訪客容易辨別/記住的網址.
- 自動產生網址: https://www.learningzone365.com/38364260442510520497.html
- 固定永久連結: https://www.learningzone365.com/contactus.html
[步驟]
頁面 > 選擇頁面 > SEO設定 > /輸入永久連結名稱
[提醒]
如果是隔了一段時間才重新設定固定連結, 建議到 設定 > SEO > 301 重新指向, 將舊連結指向新連結, 避免一些包含舊連結的文章或訪客找不到頁面.
如果是隔了一段時間才重新設定固定連結, 建議到 設定 > SEO > 301 重新指向, 將舊連結指向新連結, 避免一些包含舊連結的文章或訪客找不到頁面.
|
|
Weebly 第三方應用程式 - 增加網站流量
|
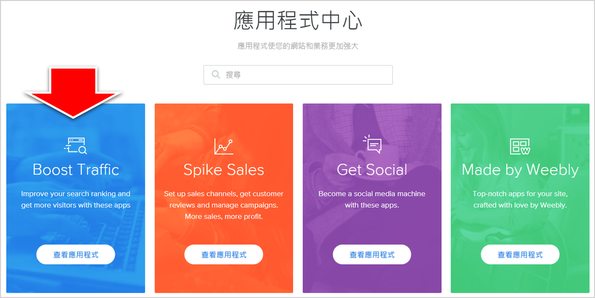
Weebly 第三方應用程式提供多種類型/功能的應用程式.
用戶們可以依照自己的需求, 瀏覽及挑選可以增加網站流量的各種工具.
關於如何將第三方應用程式置入 Weebly 網站, 參考: 結合第三方應用程式, 功能更強大.
用戶們可以依照自己的需求, 瀏覽及挑選可以增加網站流量的各種工具.
關於如何將第三方應用程式置入 Weebly 網站, 參考: 結合第三方應用程式, 功能更強大.
[結論]
優質的網站內容以及持續的更新是吸引訪客及增加回訪率的重要關鍵. 而 SEO 的優化則是幫助搜索引擎及新訪客能在眾多網站資訊中, 把你的網站推到訪客面前, 缺一不可.
更多相關文章:
0 評論
發表回覆。
認識 weebly
Weebly 架站四步驟
Weebly 使用教學
提升網站安全性 - SSL 憑證
Google Search Console - 驗證 Weebly 網站
Weebly -SEO 搜尋引擎關鍵字設定
如何更改網域?
-------------------
如何與他人共同編輯網站?
如何備份 Weebly 網站?
建立會員制度網站
-------------------
更改字體大小、行距、間距
圖片元件 - 完整的圖片功能
表單元件 - 聯絡、留言、回覆、調查
影片元件
音訊元件
-------------------
Weebly 提供哪些網頁標題類型?
網頁標題_背景樣式
網頁標題_設計+編輯
-------------------
如何建立 Weebly 部落格?
部落格文章 (撰寫/儲存/發佈/刪除)
備份 Weebly 網站+部落格
Weebly 部落格側邊欄位設定
部落格文章分類/類別
如何加寬 Weebly 部落格側邊欄位?

















 RSS 訂閱
RSS 訂閱