|
方形色塊是免費、簡單操作又非常實用的元件. 編輯網頁或部落格文章都少不了它.
它可以區隔文章內容, 彰顯需要強調的部分, 也可以做為加強網頁內容的視覺美觀. Weebly 第三方應用程式中心裡面, 有兩個好用的方形色塊, 都是免費的: 這兩個色塊元件都可以再置入其他元件 (例如圖片、文字等等), 不過, 提供的設定功能略有不同. 站主們可以依照需求選擇較適用的元件. Content color box
[步驟]
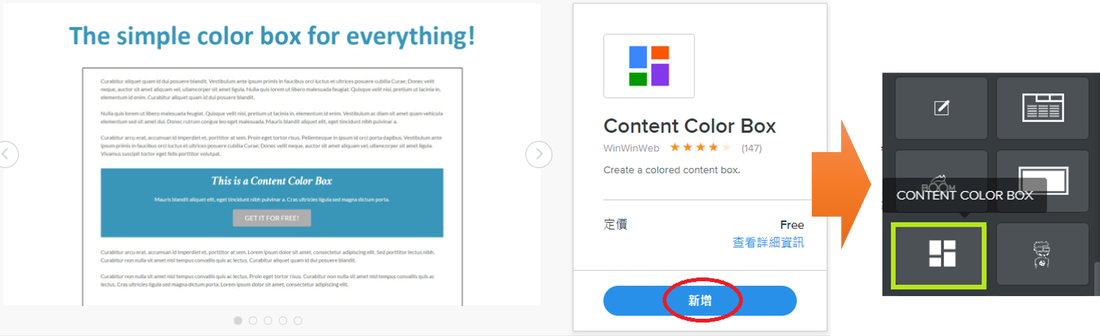
至 Content Color Box 頁面 > 點擊 "新增" > 連結至 Weebly 網站
[設定與應用]
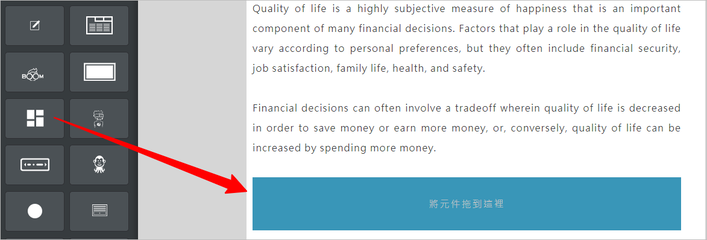
新增完成後, Content Color Box 元件就會出現在左方的元件區, 用滑鼠左建, 將元件拖拉到頁面的任何地方.
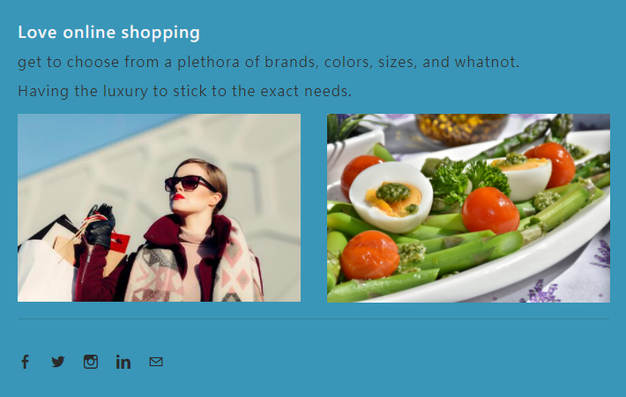
接著, 你可以在這個色塊上置入Weebly 編輯器的各種元件, 就像是排列積木一樣......
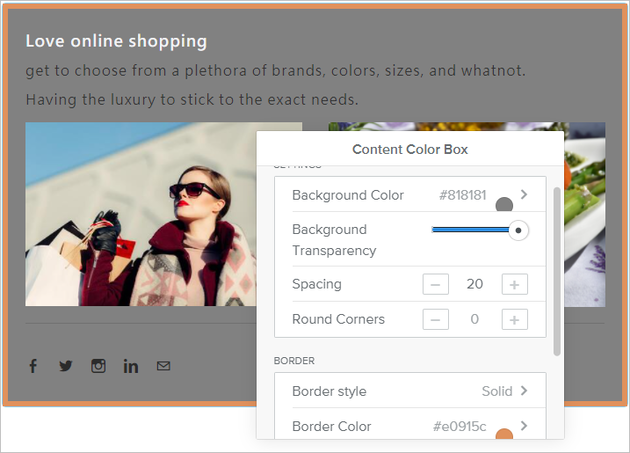
點擊該色塊, 就會出現設定視窗.
可以調整色塊背景顏色、框線顏色、框線粗細等等.
不同的背景/框線顏色所產生的視覺觀感也不同.
如果對配色的敏感度不高, 可以參考 選色/配色工具, 或許能給你更多的配色靈感. Color Block
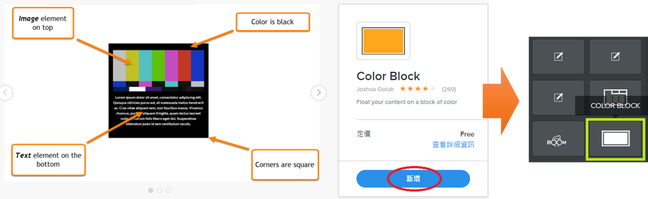
Color Block 也是一個色塊元件, 不同的是, 它沒有邊框設計, 但它可以調整四個角的圓弧度.
不同的圓弧度邊角視覺效果及應用各有不同.
[步驟]
至 Color Block 頁面 > 點擊 "新增" > 連結至 Weebly 網站.
[設定與應用]
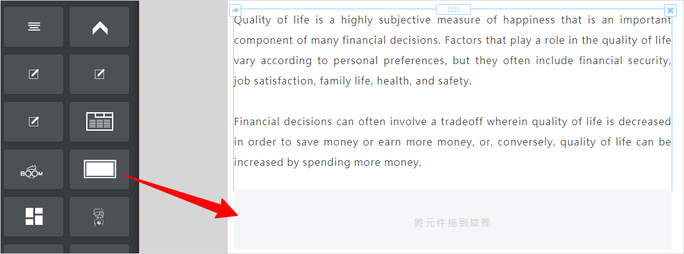
新增完成後, Color Block 元件就會出現在左方的元件區, 將元件拖拉到頁面的任何地方.
同樣的, 你可以在這個色塊上發揮創意, 加入各種元件, 豐富色塊的內容.
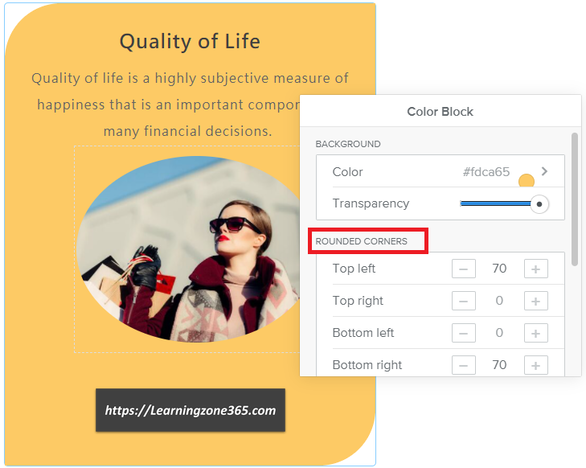
Color Block 沒有邊框設定, 不過, 它提供方塊四個圓角設定.
讓方塊的四個端角看起來較柔和. 同時, 也可以設定斜對角為圓角,
[結論]
色塊可應用的範圍非常廣泛, 你可以將兩個色塊重疊在一起, 或將色塊連結在一起, 搭配其他的元件, 可以做出各種不同的創意設計. 例如:
更多推薦 Weebly 第三方應用程式:Loading...
0 評論
發表回覆。 |
認識 WeeblyWeebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證
Google Search Console - 驗證 Weebly 網站 Weebly - SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? 建立會員制度網站 ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 如何建立 Weebly 部落格? 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 第三方應用程式Weebly 購物車類別 |














 RSS 訂閱
RSS 訂閱