|
既然多媒體元素是網站內容不可或缺的元素, 除了圖像、 影片 之外, Weebly 當然也提供了音訊元件. 你可以利用音訊元件播放人聲, 音樂, 只要是 mp3 格式, 就能放在網站. 如果有興趣錄製自己的聲音頻道, 當然也利用一些聲音剪輯軟體, 錄製出一個個人專屬聲音網站. [步驟]: 1. 將音訊元件拖拉至頁面
0 評論
想要讓訪客能在最短的時間內, 了解你的產品或網站主題, 最好的方式就是製作一段影片, 放在主打的頁面. 如果網站/網頁置入了影片, 約有 90% 的訪客會觀看影片, 了解這個網站的主題是否切合他們想要尋找的資訊. 使用 Weebly 置入影片是最簡單不過了!!! 它提供二種元件可以快速將影片置入你的網頁.
Youtube 元件如果你有自己的 Youtube 頻道, 那麼就可以選擇直接拉入 Youtube 影片連結至網站, 方便快速, 又能導引雙邊的瀏覽量.
[步驟] 1. 在頁面左方將Youtube 元件拖拉至想要放置的位置. 在網站/網頁中建立與訪客互動的管道是很重要的. 除了可以增加訪客對於網站的黏著度及信任度之外, 相對的, 也會帶出網站的流量. 更重要的, 可以透過這些互動, 更明確地掌握網站訪客的族群、喜好及需求. 藉此, 調整或加強網站的內容.
在這篇文章中, 我們先介紹聯絡表單.
Weebly 所提供的內建聯絡表單, 不只提供 "訊息+ 聯絡方式", 還能設計 "選項" 功能. 可以應用的範圍很廣. 相當實用.
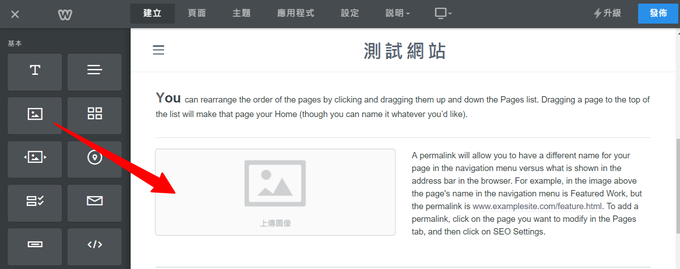
Weebly 除了可以用滑鼠拖拉的方式, 將圖片元件快速置入網頁之外, 也提供多種基本的圖片功能. 例如:
放入圖片至網頁
只要用滑鼠, 將圖片元件拖拉至想要置放的位置就可以了.
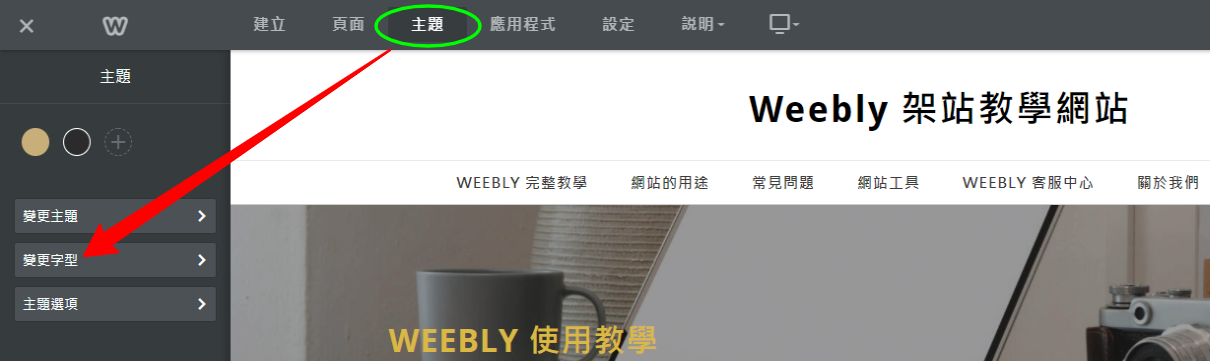
更改預設值這些預設值是可以在主題依據自己的需求更改的. [步驟一] 主題 > 更改字型 [步驟二] 選取想要更改的區域 你可以更改的區域包含網站標題、選單、段落標題、段落文字等等, 還可以更改帶有超連結文字的顏色. 只要將滑鼠移到左方列表的特定項目, 該區域就會在右方預覽畫面中, 被框出藍色區塊顯示. |
認識 weebly
Weebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證 Google Search Console - 驗證 Weebly 網站 Weebly -SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? 建立會員制度網站 ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 如何建立 Weebly 部落格? 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 部落格文章分類/類別 如何加寬 Weebly 部落格側邊欄位? 第三方應用程式Weebly 內建購物車類別 |











 RSS 訂閱
RSS 訂閱