|
Weebly 部落格頁面側邊欄位的預設寬度很窄, 如果想要在側邊欄位放置一些圖片或廣告, 可能有部分區塊會被切掉. 如果想要加寬側邊欄位, 提升部落格側邊的空間運用, 可以進入 HTML/CSS, 加入一段語法, 增加側邊欄位的空間.
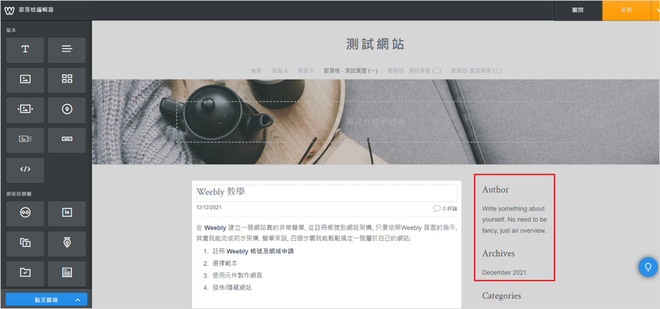
Weebly 部落格頁面側邊欄位預設的寬度:
[步驟]
1. 開啟你想要編輯的網站 2. 點擊上方的 "主題"
3. 點擊左下方的 "編輯 HTML/CSS"
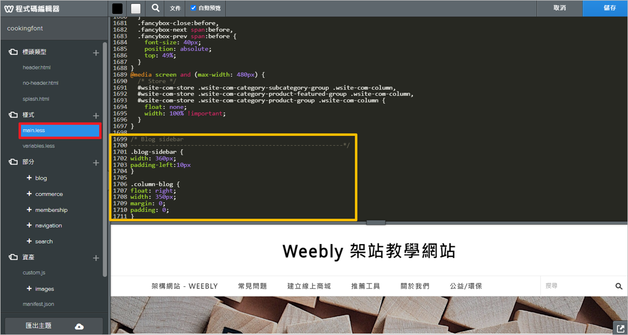
4. 在左邊的列表中, 點擊 "main_style.css" , 在右邊程式碼的最下方, 加入以下這段語法.
紅色數字代表部落格的寬度, 數字越大, 側邊欄位越寬.
/* Blog sidebar
------------------------------------------------------------*/ .blog-sidebar { width: 335px; padding-left:30px } .column-blog { float: right; width: 335px; margin: 0; padding: 0; }
※ 有些主題範本可能無法在HTML/CSS 加入這段語法.
參考以下截圖...
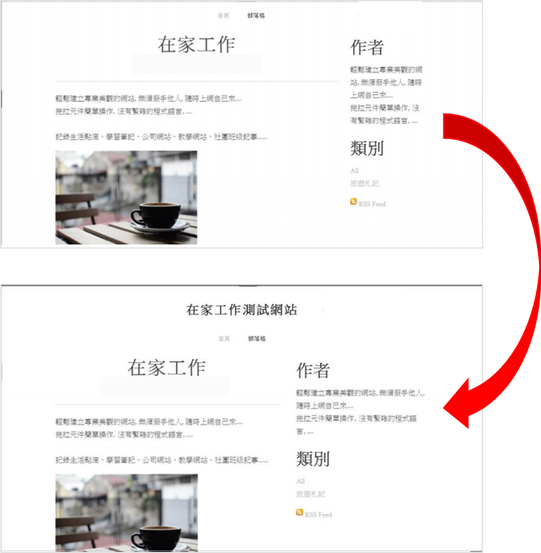
改完之後, 側邊欄位明顯變寬....
可以置放更多訊息/文章/廣告, 好好運用側邊欄位的空間! 更多 weebly 教學文章:Loading...
0 評論
發表回覆。 |
認識 Weeblyweebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證
Weebly - SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 建立 Weebly 部落格 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 部落格文章分類/類別 第三方應用程式類別
全部
|







 RSS 訂閱
RSS 訂閱