|
標題是訪客在開啟頁面時第一個入眼的地方, 它在頁面的上端, 展現網站的基調風格, 也決定了訪客是否繼續瀏覽網頁的重要關鍵. 因此, 網頁標題真的很重要! 我們在網頁標題_背景樣式提到, Weebly 提供四種不同背景: 圖像、顏色、漸層、影片. 選定了背景樣式之後, 就可以透過Weebly 所提供的工具, 豐富及美化標題區.
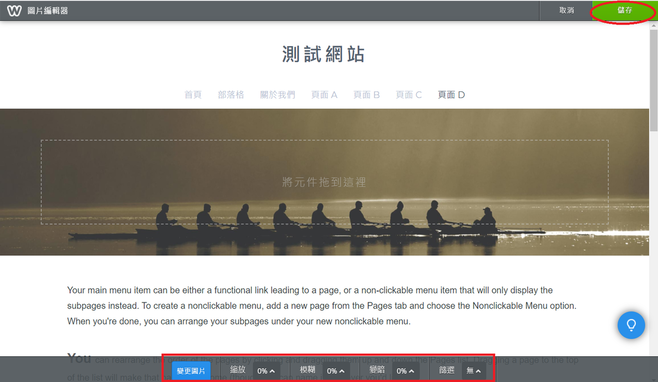
如何編輯標題圖片?如果你是選擇圖片作為標題背景, 那麼就可以使用以下功能, 調整圖片的顯示:
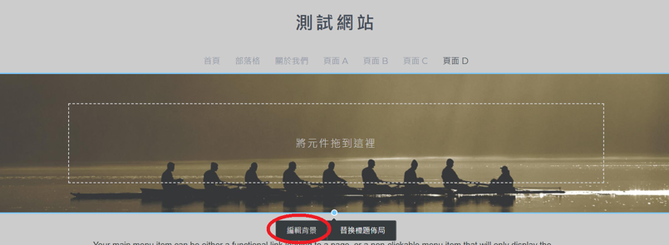
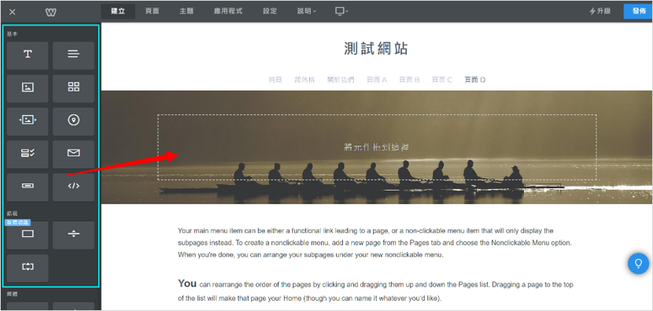
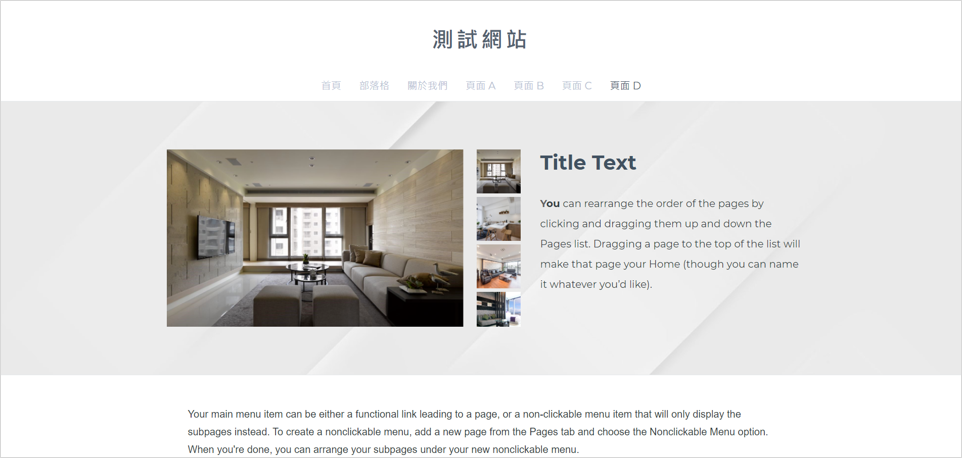
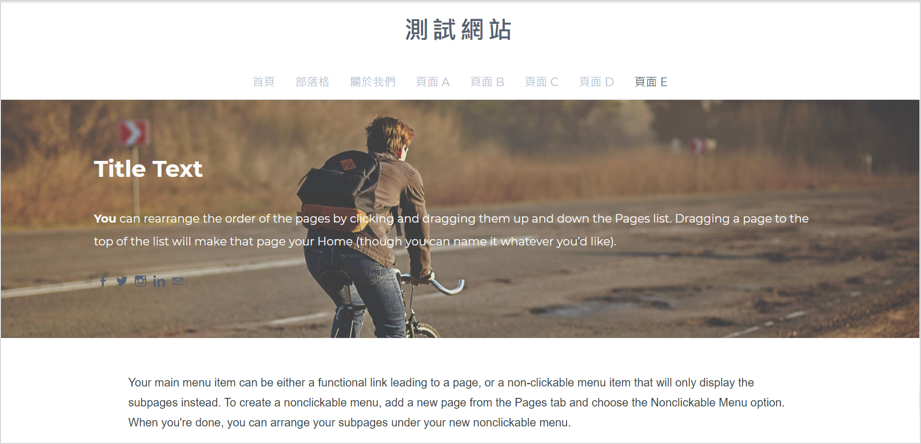
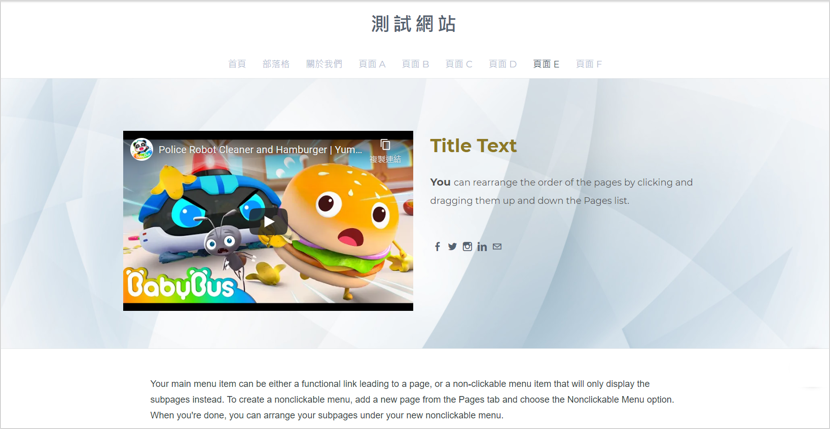
[步驟] 1. 將滑鼠移至標題區, 並點擊滑鼠左鍵. 2. 點擊"編輯背景" 3. 進入圖片編輯器後, 利用介面下方的功能表調整圖片的顯示. 4. 點擊右上方的 "儲存" 就可以了. 如何在標題區置入文字或其他元件?標題區可以置入各種不同的元件, 包含圖片 (商標)文字, 甚至是社群媒體的超連結等等. 出現在編輯器左邊的所有元件, 都能置入標題區內. 不過, 建議別把標題區搞得太複雜, 免得資訊過多, 過於繁雜, 反而容易因為無法在第一眼抓到重點, 而流失了訪客. 範例Weebly 提供四種不同標題背景類型, 而且可以在標題區任意置入各種元件, 將這些功能交叉使用, 就能很快地設計出具有自己風格又符合網站基調的標題. 在文字和圖片資源都備好的情況下, 透過 Weebly 的拖拉元件功能, 標題的製作不到三分鐘就能完成! 案例一: 素淨的背景圖 + 幻燈影片 + 文字 適用於作品或活動內容的展現. 案例二: 一張有意境的圖片 + 簡單的文案 + 社群網站超連結 選擇適合網頁主題的圖片加上簡單的文字能在第一時間將訪客帶入主題. 案例三: 素淨背景圖 + 影片檔 + 簡單的文案 + 社群網站超連結 影片檔能直接導入網頁重點. 抓住訪客繼續探訪瀏覽的興趣. 結論:Weebly 本身提供了許多功能元件, 版主們可以發揮自己的創意, 運用這些元件, 將網頁的主題用最簡單, 最吸睛的方式, 設計編輯標題區域. 運用超連結功能, 可以導引訪客到品牌的其他平台. 更多文章:Loading...
0 評論
發表回覆。 |
認識 weebly
Weebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證 Google Search Console - 驗證 Weebly 網站 Weebly -SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? 建立會員制度網站 ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 如何建立 Weebly 部落格? 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 部落格文章分類/類別 如何加寬 Weebly 部落格側邊欄位? 第三方應用程式Weebly 內建購物車類別 |














 RSS 訂閱
RSS 訂閱