|
極力推薦 Weebly 架構網站, 其獨特之處在於非常直觀的 "元件拖拉" 功能.
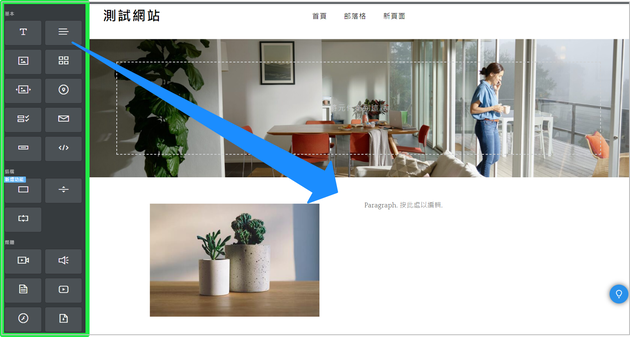
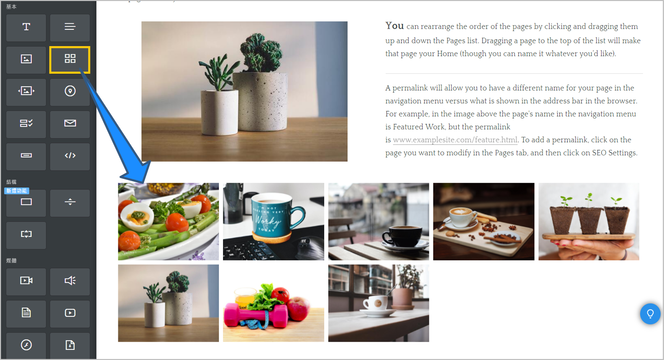
只要簡單地拖拉元到頁面, 就能輕鬆又快速地完成網頁製作. 舉凡文字、圖片、影片等等. 而且你可以任意選擇你要擺放的位置.. 雖然其他部分架構網站平台也宣稱有同樣的元件拖拉功能, 但總有些限制, 還是卡卡的. Weebly 的元件排列在左方, 而右方則是網頁主體, 只要將左邊的元件拖拉到網頁主體, 就能輕鬆設計出你心目中理想的頁面了. 夠簡單吧! (真的比拚積木還簡單!) Weebly 提供那些功能元件?
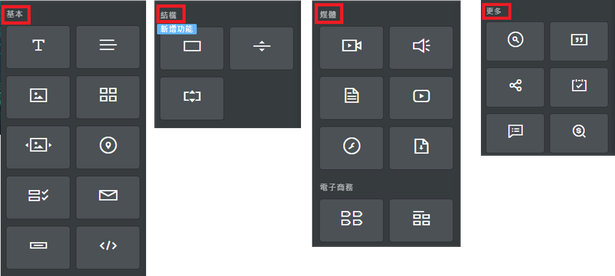
Weebly 提供的元件, 包含:
備註: 以上功能元件是擷取自專業版帳號的畫面. (可參考 Weebly 方案種類及比較)
網站/網頁設計...自己來!
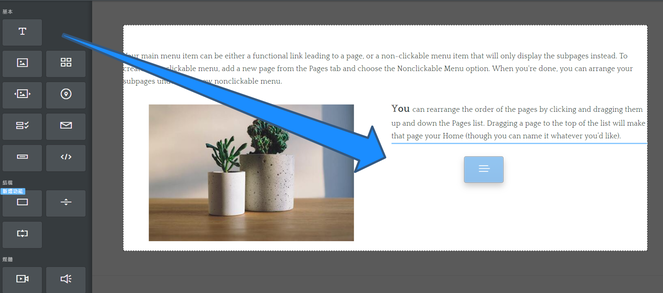
拖拉元件至網頁:
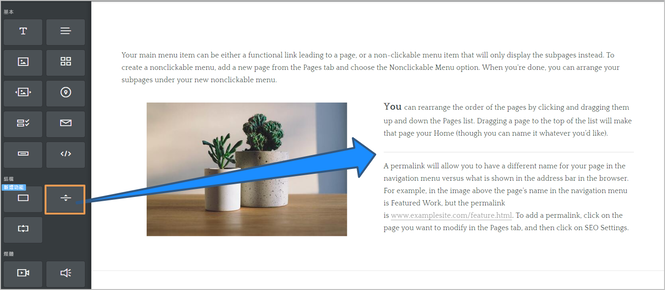
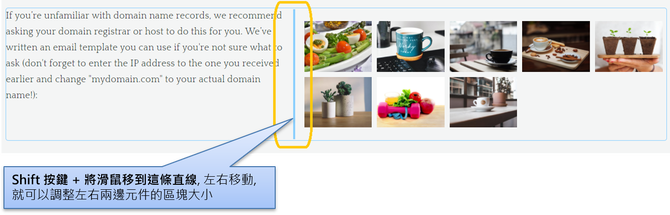
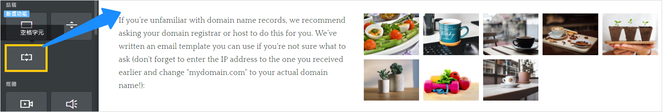
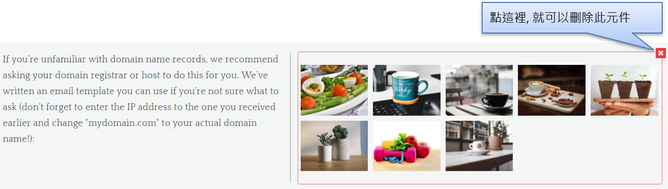
元件的置入位置可以任由自己決定, 既方便又迅速. 如果覺得放置的地方不妥, 還可以隨時任意移動元件的位置. 加入分隔線: 覺得兩段文字連在一起不夠美觀? 視覺不夠清楚? 那就加個分隔線好了!!! 加入圖庫元件: 或者, 想在頁面加入多張照片 (例如: 旅遊照片, 產品照片等等), 那麼可以選擇圖庫元件.... 分隔兩個元件: 突然想在圖庫的左方加一段文字說明? 也沒問題, 只要把文字元件拉進來放在圖庫元件左邊就可以了. 兩個元件的中間都會有條區隔線, 這條直線只會出現在編輯器, 幫助使用者調整兩邊元件區塊的大小. 只要 "Shift" 按鍵+ 滑鼠左鍵, 左右滑動, 就能直接調整. 善用空格自元元件, 編排網頁: 還可以利用空格字元元件調整其他元件的擺放位置. 對照上圖, 我們可以左邊文字元件上方加入空白字元, 讓它和右邊圖庫的高度一致. 畫面就好看多了! 每個元件的右上方都有 "x" 符號. 點擊此符號就會刪除該元件. Weebly 第三方應用程式: Weebly 所提供的第三方應用程式也是採用 "拖拉元件" 模式. 囊括各種不同功能 (社群, 商城, 頁面設計, 與訪客之間的互動等等), 可以更豐富網站/網頁的內容, 增加專業及美觀程度. 參考文章: 結合第三方應用程式 - 功能更強大. 結論:
就這麼簡單的拖拉元件, 就能很快地做好一個專業美觀的頁面.
重要的是, 這樣的頁面製作不需要假手他人, 自己可以隨時更改內容, 頁面排版. 更多 weebly 教學Loading...
0 評論
發表回覆。 |
認識 Weebly
weebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證
Google Search Console - 驗證 Weebly 網站 Weebly - SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? 建立會員制度網站 ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 如何建立 Weebly 部落格? 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 部落格文章分類/類別 如何加寬 Weebly 部落格側邊欄位? 第三方應用程式結合第三方應用程式 - 功能更強大
OctoMono - 第三方應用程式組合包 Ecwid 購物車 垂直分隔線 方形色塊 Scroll To Top - 回到頁面頂端 最新/ 輪播部落格貼文工具 Weebly 購物車 |













 RSS 訂閱
RSS 訂閱