|
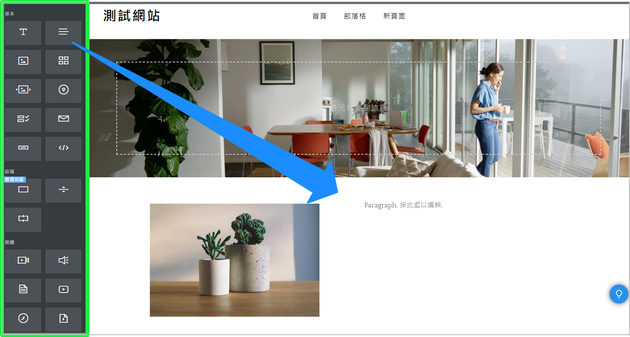
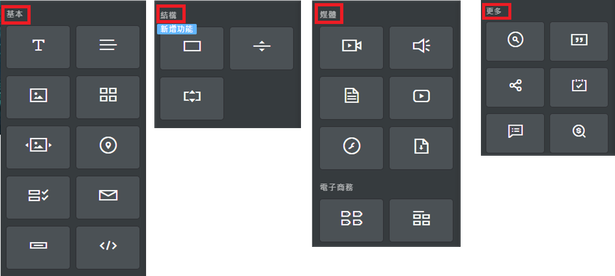
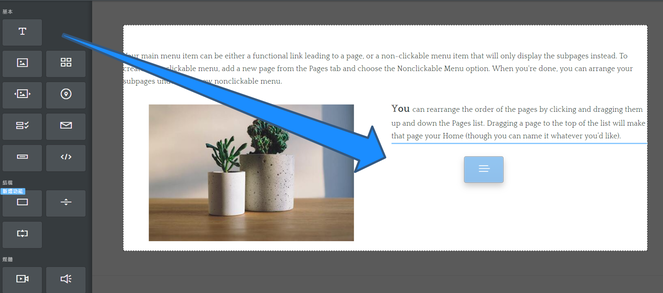
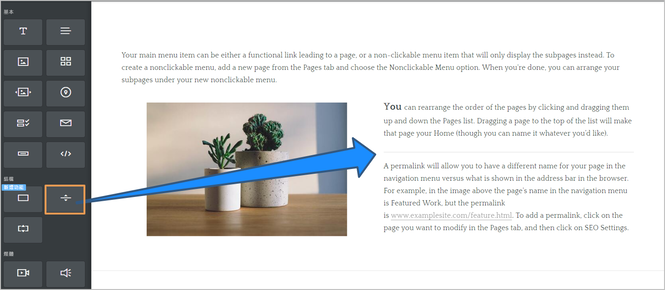
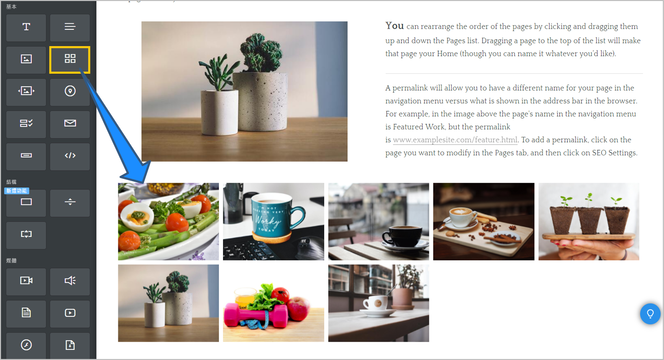
Weebly 最讓人嘖嘖稱奇的地方, 就是只要簡單地拖拉元見到頁面, 就能輕鬆又快速地完成網頁製作. 舉凡文字、圖片、影片等等. 而且你可以任意選擇你要擺放的位置.
|
認識 WeeblyWeebly 架站四步驟Weebly 使用教學提升網站安全性 - SSL 憑證
Google Search Console - 驗證 Weebly 網站 Weebly - SEO 搜尋引擎關鍵字設定 如何更改網域? ------------------- 如何與他人共同編輯網站? 如何備份 Weebly 網站? 建立會員制度網站 ------------------- 更改字體大小、行距、間距 圖片元件 - 完整的圖片功能 表單元件 - 聯絡、留言、回覆、調查 影片元件 音訊元件 ------------------- Weebly 提供哪些網頁標題類型? 網頁標題_背景樣式 網頁標題_設計+編輯 ------------------- 如何建立 Weebly 部落格? 部落格文章 (撰寫/儲存/發佈/刪除) 備份 Weebly 網站+部落格 Weebly 部落格側邊欄位設定 部落格文章分類/類別 如何加寬 Weebly 部落格側邊欄位? 第三方應用程式結合第三方應用程式 - 功能更強大
OctoMono - 第三方應用程式組合包 Ecwid 購物車 垂直分隔線 方形色塊 Scroll To Top - 回到頁面頂端 最新/ 輪播部落格貼文工具 Weebly 購物車1000+堂 全領域線上課程專屬優惠 - 領取折扣券
(折扣碼: aohahow) |