|
一個網站/網頁內容的顏色搭配很重要. 適當地使用顏色及好的配色邏輯可以快速地抓住訪客的注意, 也可以凸顯內容的架構及分類, 幫助訪客們能輕易地看出重點.
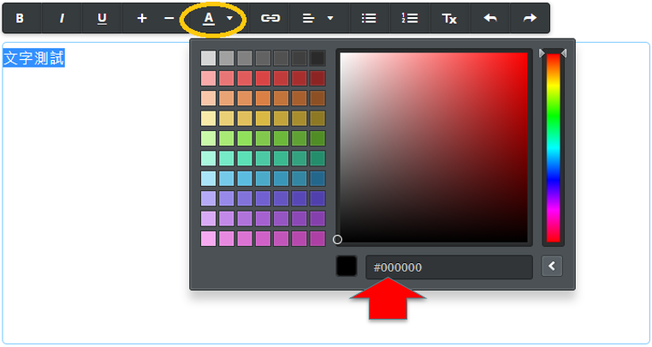
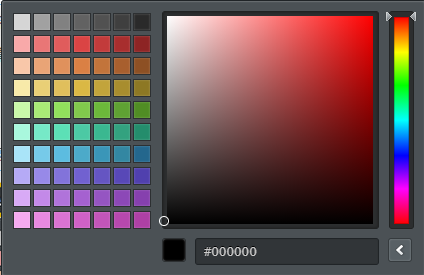
Weebly 在底圖背景顏色以及文字部分, 內建多種顏色的選擇, 如果還是抓不到自己喜歡的顏色, 也可以直接輸入顏色代碼, 就能輕鬆置入喜歡的顏色.
不過, 問題來了, 要怎麼找到自己喜歡顏色的代碼? 這裡, 提供二種最簡單的方式給各位參考:
色碼表
色碼表是最快能找到喜歡顏色代碼的方式. 文末所提供的色碼表格包含各種色系的淺深色代碼.
到這個色碼表格挑挑喜歡的顏色, 就可以看到對應的顏色代碼. 色碼表
0 評論
發表回覆。 |
免費體驗 Weebly多媒體工具線上平面設計工具 - Fotor
線上平面設計工具 - Canva 一鍵快速去背/更換背景 - Picwish 品牌商標設計, 自己來! --------------------- 顏色抓取工具 - ColorZilla 色碼表 線上選色/ 配色工具 --------------------- 影音編輯 (簡易) - Bee Cut 影音編輯 (簡易~中階): Filmora 影音編輯 (簡易~中階): 威力導演 --------------------- 螢幕錄製 - ApowerREC 網頁擷取 - AwesomeScreenshot 多媒體素材網站/網頁工具Loading... 類別
全部
|



 RSS 訂閱
RSS 訂閱
