|
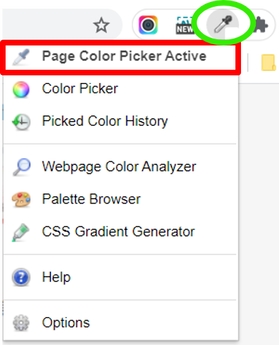
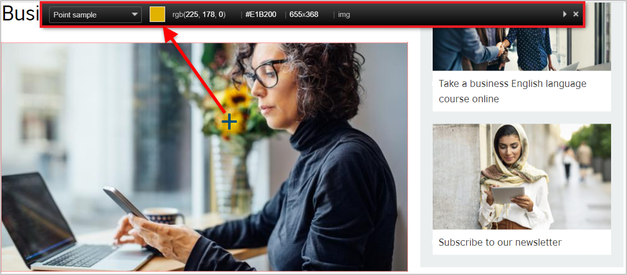
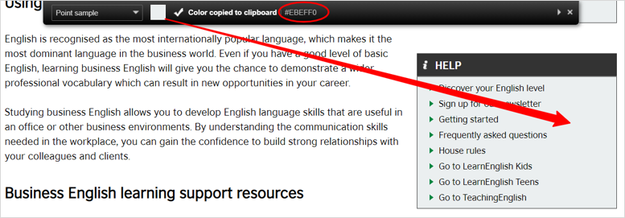
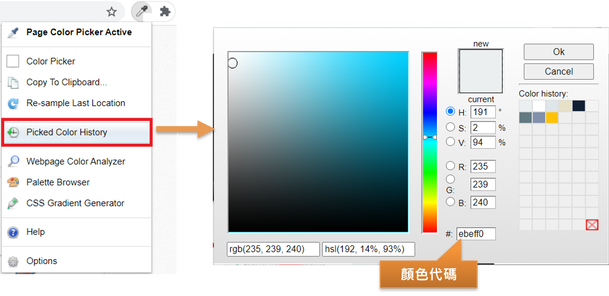
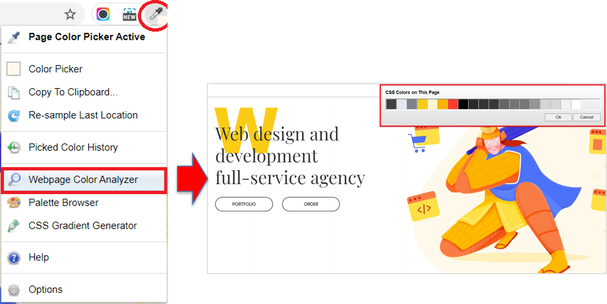
開始製作簡報、網站之後, 才深深體會到, 頁面的排版及色彩視覺感受絕對是在第一時間博得讀者的關注及繼續閱讀的重要關鍵. 除此之外, 對作品的專業形象有也有一定程度的加分效果. 一般我們最常使用的顏色挑選工具是色碼表, 或是文書編輯器 (例如: Word、PowerPoint)所提供的色盤. 不過, 這兩者所能提供的顏色有限. 如果你不是調色高手, 那麼, 可以利用平時瀏覽網站、社群媒體或是電子報時, 多注意頁面上的用色, 看到喜歡的顏色, 就用 ColorZilla 擷取並儲存顏色. ColorZilla 除了可以即時辨別出該顏色的色碼代號, 也可以是你的顏色資料庫, 儲存你偏好的顏色.
|
免費體驗 Weebly多媒體工具線上平面設計工具 - Fotor
線上平面設計工具 - Canva 一鍵快速去背/更換背景 - Picwish 品牌商標設計, 自己來! --------------------- 顏色抓取工具 - ColorZilla 色碼表 線上選色/ 配色工具 --------------------- 影音編輯 (簡易) - Bee Cut 影音編輯 (簡易~中階): Filmora 影音編輯 (簡易~中階): 威力導演 --------------------- 螢幕錄製 - ApowerREC 網頁擷取 - AwesomeScreenshot 多媒體素材網站/網頁工具Loading... 類別
全部
|








 RSS 訂閱
RSS 訂閱
