|
Awesome Screenshot 是二合一的螢幕錄影 & 網頁擷取的線上工具. 只要安裝瀏覽器的擴充功能, 就能快速擷取網頁/錄製螢幕, 相當方便. 它在 Chrome 以及Edge 都有非常高的評價.
強烈推薦給需要擷取網頁內容的人.
安裝瀏覽器擴充功能 - Awesome Screenshot
安裝擴充功能:
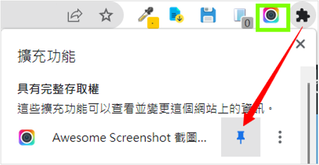
2. 接著, 到已安裝的擴充功能列表中, 啟動 Awesome Screenshot 的 "固定", 就能將它固定顯示在網址列的右方.
之後, 只要點擊Awesome Screenshot 的圖示就能馬上擷取網頁.
Awesome Screenshot 操作及功能
[推薦原因]
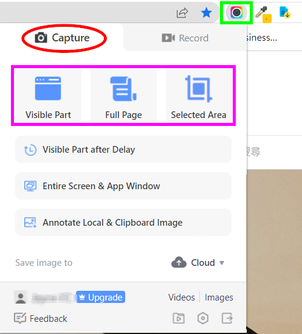
[步驟] 1. 開啟想要擷取的網頁後, 點擊網址列旁邊的Awesome Screenshot 圖示. 2. 選擇擷取功能 (Capture- 螢幕擷取) > 想要擷取的區塊
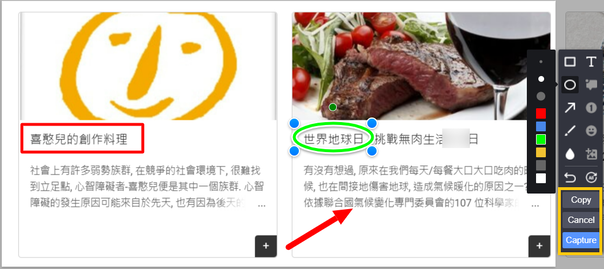
3. 選定要擷取的區塊之後, 編輯工具列就會自動跑出來了.
這裡提供 "基本" 功能的工具列: 箭頭、文字註記、馬賽克等等 編輯完成後, 按下右下方的 "Copy", 就能將截圖直接貼在其他應用程式, 例如: Line, PPT等. 如果想要更多編輯/儲存選項, 那麼就選擇 "Capture".
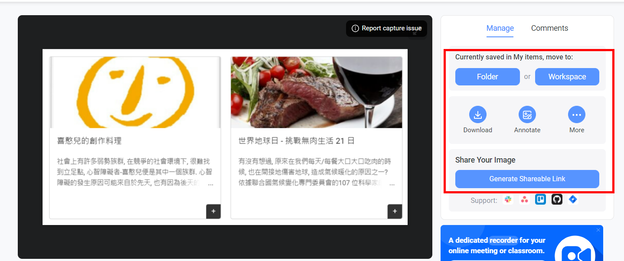
如果你選擇 "Capture" , 可以看到更多功能選項:
[免費編輯工具]
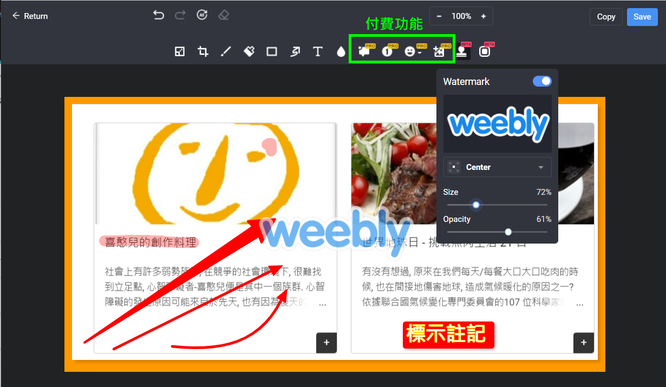
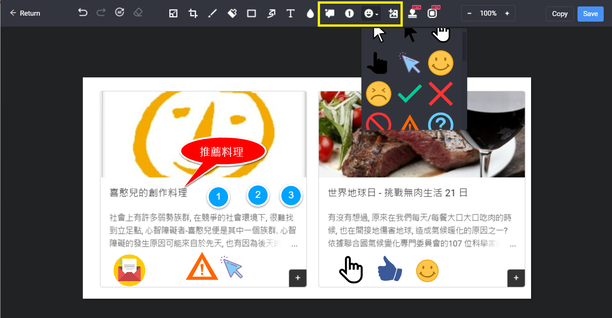
點擊 "Annote" 就會進入以下的進階編輯頁面. 更多的編輯功能, 例如: 更多的箭頭樣式、文字底色/陰影、圖片外框、螢光筆、浮水印等. 這些編輯功能....都是免費使用的!!! 如果覺得不夠, 可以考慮另外四項好用的編輯/標註功能..是需要付費的. [付費編輯工具] 付費功能包含: 圖形/文字標註、數字標註、各類貼圖、加入圖檔 這四項功能常用於製作教學文件.
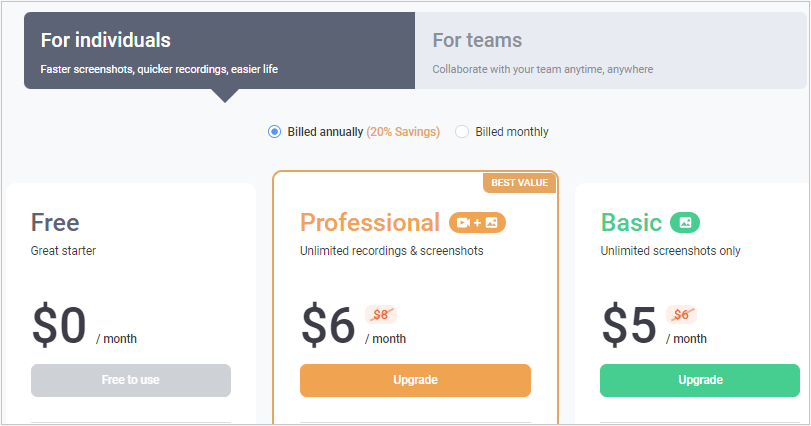
Awesome Screenshot 付費方案 & 7 天免費體驗進階功能
以下是 Awesome Screenshot的付費方案.
或者, 點擊以下按鍵, 接受邀請, 註冊 Awesome Screenshot 帳號, 就能7天免費體驗進階功能
更多文章...Loading... Loading...
0 評論
發表回覆。 |
免費體驗 Weebly多媒體工具線上平面設計工具 - Fotor
線上平面設計工具 - Canva 一鍵快速去背/更換背景 - Picwish 品牌商標設計, 自己來! --------------------- 顏色抓取工具 - ColorZilla 色碼表 線上選色/ 配色工具 --------------------- 影音編輯 (簡易) - Bee Cut 影音編輯 (簡易~中階): Filmora 影音編輯 (簡易~中階): 威力導演 --------------------- 螢幕錄製 - ApowerREC 網頁擷取 - AwesomeScreenshot 多媒體素材網站/網頁工具Loading... 類別
全部
|










 RSS 訂閱
RSS 訂閱
