|
|
架構網站自己來!!現在各種免費的網站/部落格平台越來越多.. 對於喜歡在網路分享資訊或心情的人來說, 如果只是想寫寫生活記事, 或許一般的痞客邦 (Pixnet), 隨意窩 (Xuite) 或者 Google 提供的 Blogger 等等, 就足夠了..不過, 這種依附在大平台, 有既定的編輯和頁面呈現方式, 無法彈性地調整頁面的配置, 雖然提供相當足夠的免費雲端空間, 但對於希望能更有組織條理地分享資訊並屬於自己專業的網站的站主/部落客們來說, 架構一個自己的網站, 能夠彈性地設計自己風格, 快速完成兼具美觀的文章內容/頁面的平台, 更能符合需求.
|
網站的用途及適用的對象?
|
網站的應用範圍不再侷限於公司行號. 就像人人都能在各家平台建立自己的部落格, 而在 Weebly 所建立的網站, 除了包含部落格頁面功能之外, 還囊括多種功能頁面, 尤其在撰寫/設計上的便利和彈性, 讓用戶, 可以全心專注於網站的內文品質.
如果你也有同樣的疑問, 那麼可以先看看這篇文章: 網站的用途及適用的對象. |
|
Weebly
自己就是網站設計師
|
Weebly 就像是網站架構平台領域的 "傻瓜相機". 它包管了伺服器及網站的主架構, 提供多種架構元件讓站主們在它們建立的框架下, 編輯網站內容. 為了確保網站的安全性及貼近使用者在架站功能的需求, Weebly 會不定期的推出系統更新.
老實說, 這對於不擅長架站流程、不懂語法的用戶來說, 真的幫助很大. 只要拖拉功能元件, 就能快速做好一個網頁/網站..不需要費心於其他事務, 就像是請了一個管家, 幫忙打掃家裡, 我們只要專心充實自己的網站內容就可以了.
在 Weebly 架構網站真的很簡單, 幾個簡單步驟就能完成! |
|
- 註冊Weebly 帳號 (Email + 密碼)
- 申請一個網域. (可以先選擇申請免費的Weebly 子網域. 網域名稱可以隨時修改)
- 選擇範本 (這些都可以先隨便選一個, 之後在編輯網站時, 隨時都可以更改的)
- 建立網站/網頁內容 (使用以下工具, 快速完成網站/網頁內容)
- 最後, 只要按下右上方的 "發佈" (Publish) 就能將編輯的內容發佈於網站上.
網站架構工具 - 拖拉放元件
進入網站編輯器後, 就能看到左列的各種功能元件. 例如: 圖片, 文字, 地圖, Youtube 影片, 聯絡表單, 隔線, Google 地圖 等等 , 站主們只要用滑鼠將需要的元件放到右邊的網頁, 就可以了. 還可以自由調整元件的擺放位置. 最後, 再按右上方的 "發佈" , 就大功告成了.
網站架構工具 - HTML/CSS
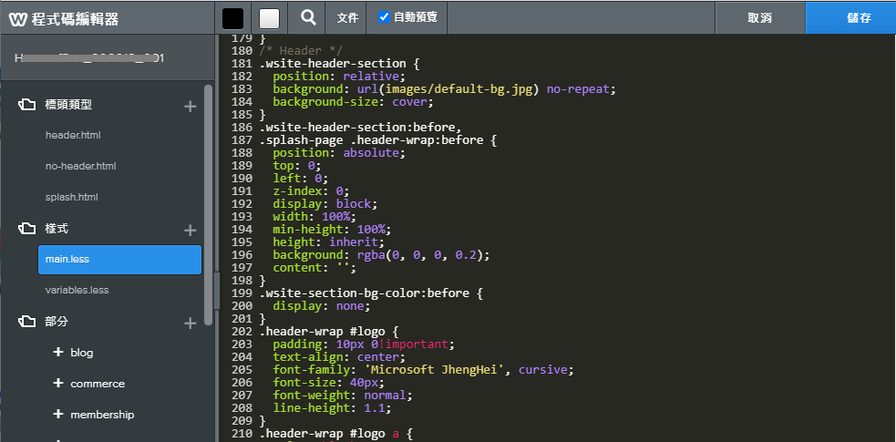
Weebly 提供 HTML/ CSS 與法修改權限. 讓站主們可以在Weebly 主題範本既有框架中, 修改語法, 讓頁面的呈現儘可能符合自己的需求.
當然, 為了讓拖拉放元件及其他功能能正常運作, 它們僅開放部分與法的修改權限.
語法的下方有預覽視窗. 可以即時看到修改後頁面呈現的模樣.
當然, 為了讓拖拉放元件及其他功能能正常運作, 它們僅開放部分與法的修改權限.
語法的下方有預覽視窗. 可以即時看到修改後頁面呈現的模樣.
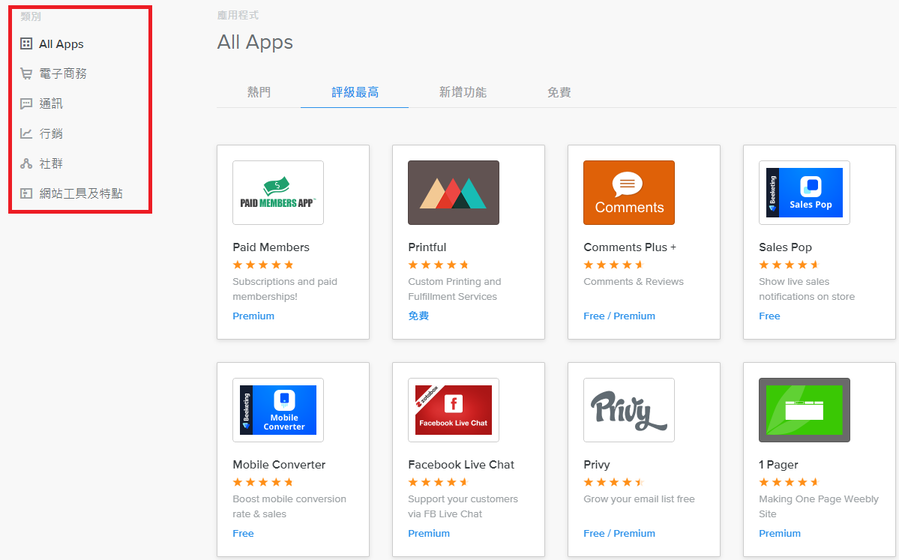
網站架構工具 - 第三方應用程式
覺得 Weebly 提供的功能元件不夠? 沒關係, Weebly 開放第三方應用程式的置入. 每個應用程式都是經過 app 開發商及 Weebly 完整的測試, 可以應用於 Weebly 所有的主題範本. 每個應用程式頁面都會提供操作說明. 依據使用經驗, 這些進駐的應用程式開發商也提供很好的服務, 通常提問的問題都可以在 1-2 個工作天得到回覆/解決.